Download Svg Rect Border Radius Css - 278+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c424.blogspot.com/2021/04/svg-rect-border-radius-css-278-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rect Border Radius Css - 278+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Rect Border Radius Css - 278+ File for Free Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Here's the current code and here's the wanted result.

Is there an SVG Method to doing beveled corners on DIV ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rect Border Radius Css - 278+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. The css stroke property defines the color of the border of the rectangle. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The width and height attributes of the <rect> element define the height and the width of the rectangle. Stroke does map to border, whenever we have to mix css and svg box model terms. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers code explanation:
Svg Rect Border Radius Css - 278+ File for Free SVG, PNG, EPS, DXF File
Download Svg Rect Border Radius Css - 278+ File for Free Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. SVG Cut Files
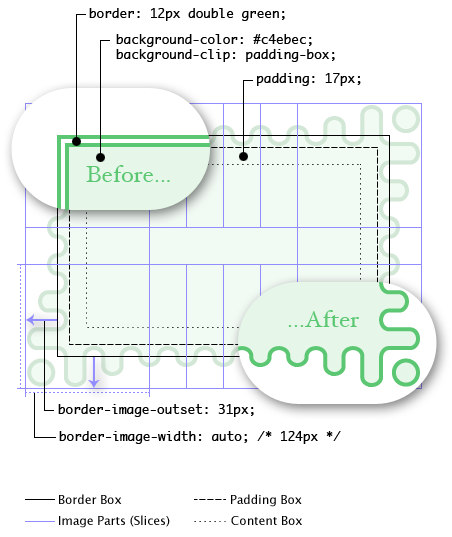
CSS Backgrounds and Borders Module Level 3 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
CSS Border-Radius Can Do That? | Css, Border, Radii for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
4. Basic Shapes - SVG Essentials, 2nd Edition Book for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
iOS like border-radius corners react component for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Web制作の面倒な作業をラクにするCSS便利ツール59個まとめ - PhotoshopVIP for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
SVG radius Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
Fancy Border Radius Generator | Best 4 Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
html5 - How do I use CSS 3 border-radius for creating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
CSS border-radius Property ← Alligator.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
svg中让rect产生圆角-秋天爱美丽-专业的技术网站 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
iOS like border-radius corners react component for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Here's the current code and here's the wanted result.
svg - CSS transparent curved shape with two rounded sides ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
html - border curved css - circle with curved end - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
Preview corner-shape, before implementations! - Lea Verou for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
آموزش svg - دیجیتال مارکتینگ آرن -آموزش طراحی سایت - آموزش ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Esquinas redondeadas for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
css shapes - How to make 3-corner-rounded triangle in CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
16 Best Free HTML, CSS Border Animation Effects in 2020 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
Best CSS Tools, Libraries and Frameworks 2019 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Advanced CSS Border Radius - Uneven and Unbalanced Corners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Download The width and height attributes of the <rect> element define the height and the width of the rectangle. Free SVG Cut Files
css - SVG path border radius - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
CSS Border Radius Generator | Rounded Corner Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Animación con CSS del border radius - oscapps for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
15 Essential Free Icon Sets | Webdesigner Depot for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that.
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Border radius circle for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Add padding to svg background element in CSS - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
css shapes - How to make 3-corner-rounded triangle in CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
How CSS box sizing works - Piccalilli for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Here's the current code and here's the wanted result.
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
css - CSS3 inverted/reverse rounded corner for a tooltip ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
30+ jQuery CSS Border Animation - iamrohit.in for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
CSS Border-Radius Can Do That? for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
css - Position relative is not working in Safari 11 Dagre ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Fancy Border Radius Generator - Create Organic Shapes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
css3之border-radius圆角理解_码农e+ PB2.CN for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
html5 - How do I use CSS 3 border-radius for creating ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
Ecken und Kreise mit border-radius, box-shadow und ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
css - How to draw rectangle with one side curved in html ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
16 Best Free HTML, CSS Border Animation Effects in 2020 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect?
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.

